Our designs and the lessons learned from them!
Today I would like to share some awesome slides. This is a great opportunity for me to share what we have been working on. Also… It’s really cool to see how the idea has developed from its infancy to its current manifestation.
Step 1- Test out idea on paper! No technology needed. I first gather a lot of friends together and we challenge each other to succeed in a range of personal goals. This helps us: 1) Prove that we are addressing an actual need 2) refine and adapt our idea 3) get feedback.
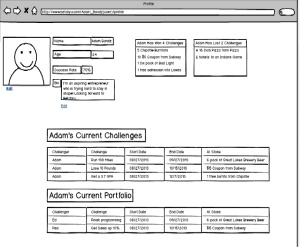
Step 2- This is our first wire-frame. At this point, Betchyu is still intended to be a website. I use an app called Balsamiq. http://balsamiq.com/
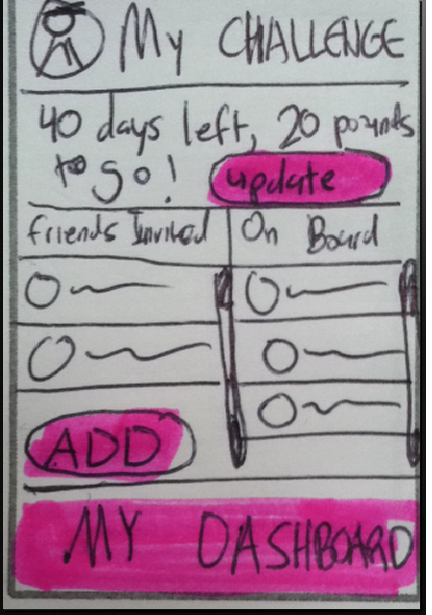
Step 3- We decide to transition into the mobile space. This time, I wisen up and do the drawings on paper. This allows me to be a lot faster in my iterations and imaginative in my design. I then use a iphone app called POP. At POP, you take photos of your drawings and then link your sketches together with “link spots.” Its Awesome. https://popapp.in/
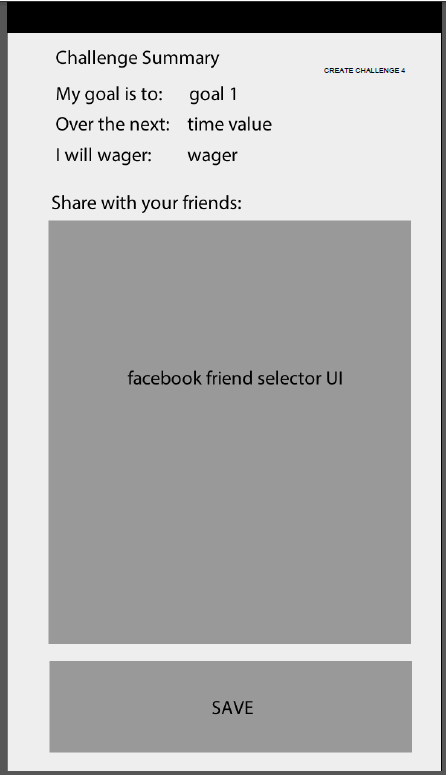
Step 4- John, one of our trusty co-founders, makes a wire-frame of the app. This version is a lot cleaner and helps us focus our energies.
Step 5: Daniel, our coder in chief, then builds out a rough version of the app using meteor, a relatively new programming platform.
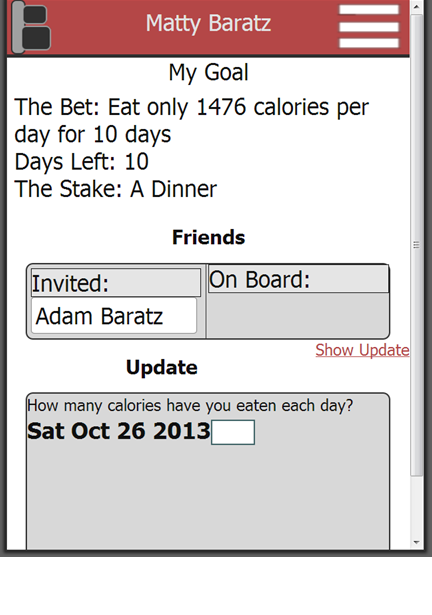
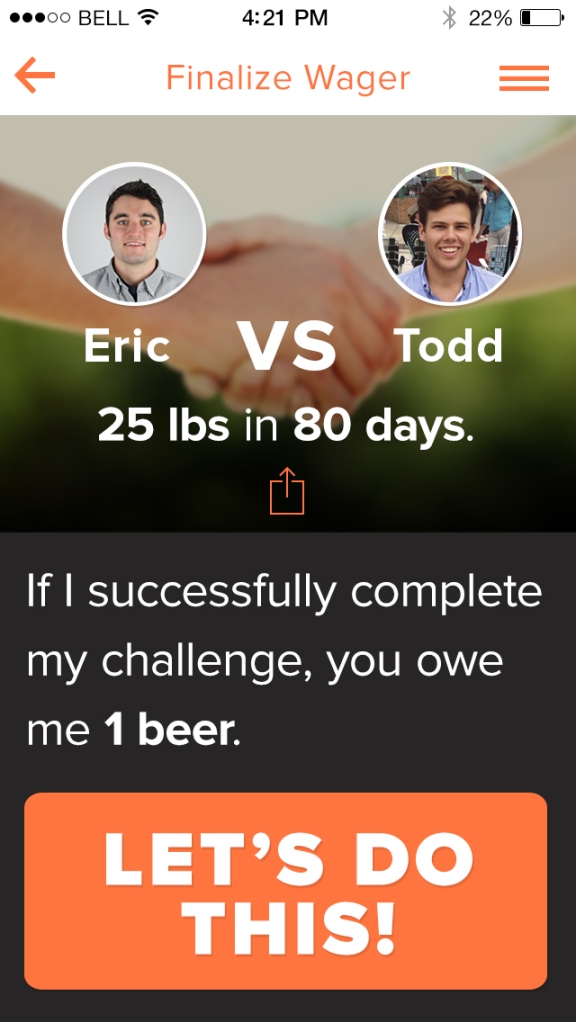
Step 6: Eric, our design guru, works hard to improve the User Experience. He improves our branding and design to make the app as aesthetically pleasing. This will definitely improve our conversion rates!
Main lesson learned: You’ve got to be fast! We took waaaay too long in our design process. Here are some things that can be done to work faster!
1) Start by drawing on paper. Do not…I repeat… do not start by using computer mockup programs. These tools take up too much time and limit your imagination. Making sketches allows you to quickly refine your idea and get the ball rolling. Your original conception of your product will definitely change. Because it takes so long to make mockups on the computer, you will be less willing to implement the necessary changes.
2) Be quick about defining whom actually designing for. Find a single niche and move forward. We spent 1.5 months working on a responsive website (a website that looks good on phones). This meant that we were essentially designing a website and a mobile app in conjunction. This was a major time suck and prevented us from focusing on the really important tasks. The moment we focused on mobile development, things accelerated forward.
3) If you are building a functional prototype, don’t worry about the design. We spent too much time doing design work on our prototype (Step 5) . We didn’t even have a designer at the time. We should have only focused on the functionality. First off, all of the design work that we did got scratched. More importantly, I believe that users are more forgiving of an app that is completely functional (with no design) than an app that has a half-assed design. Your users will assume that you don’t take the design process seriously.
4) Find a great designer and do it fast. Finding talent is always a challenge. We probably took, 1 month to find a designer. You have to be really proactive in your search. What is essential is that you identify the need before it comes up. If you are doing mobile or web development, I can guarantee that you WILL need a designer. You might as well find your guy early on.
Lastly… I have an action item for you readers out there. I would love to get your feedback. How does our brand look? Do you agree with my lessons learned?